Company: Morgan Lewis
Role: UX Designer, sole designer on project
Location: Philadelphia
Timeframe: 2017 – 2018
Brief: Reduce friction and automate complex manual workflow to process year-end bonuses
Morgan Lewis, is a large international law firm. I was responsible for driving the UX in new web applications for Philadelphia office’s lawyers, paralegals and financial administrators.
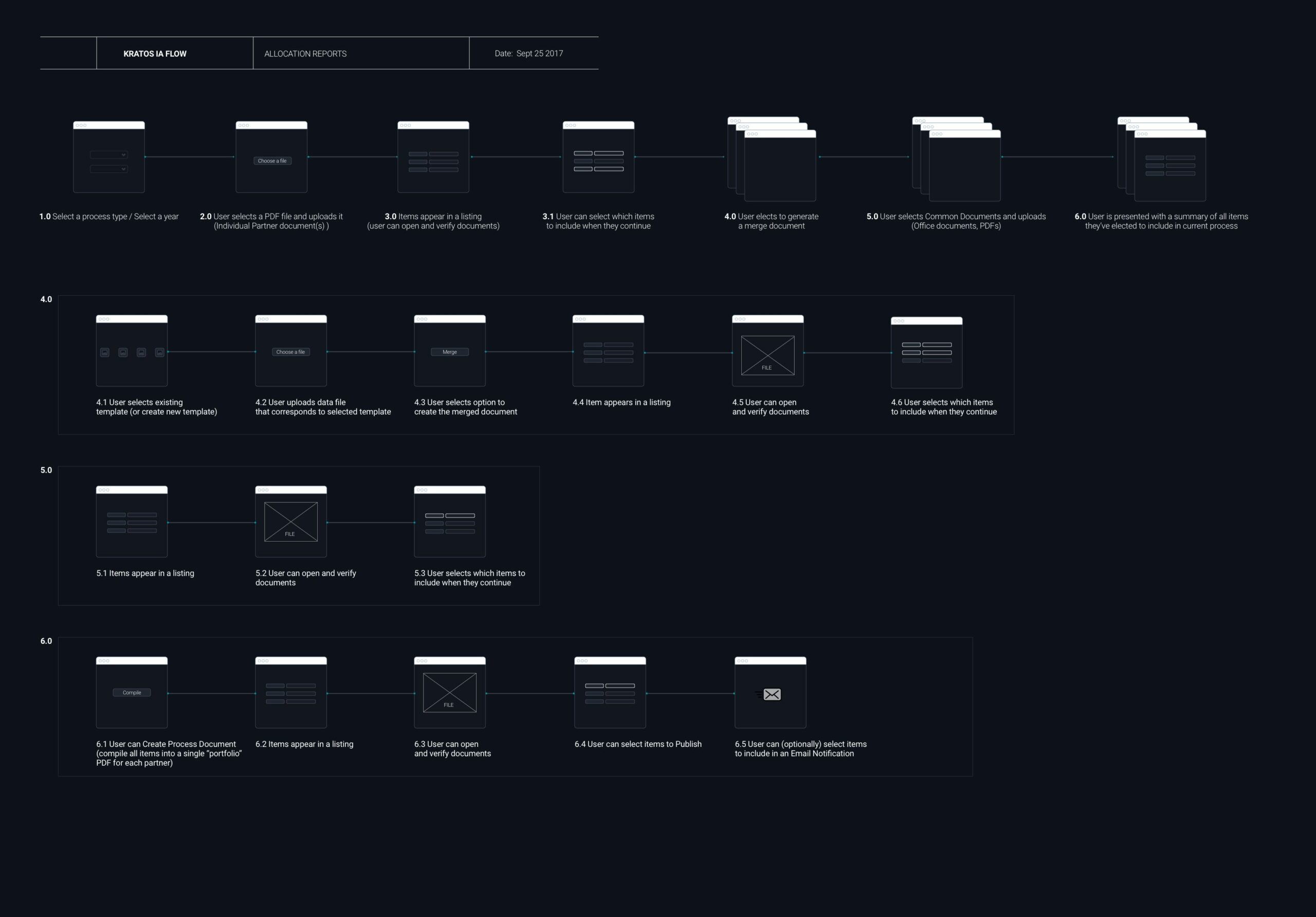
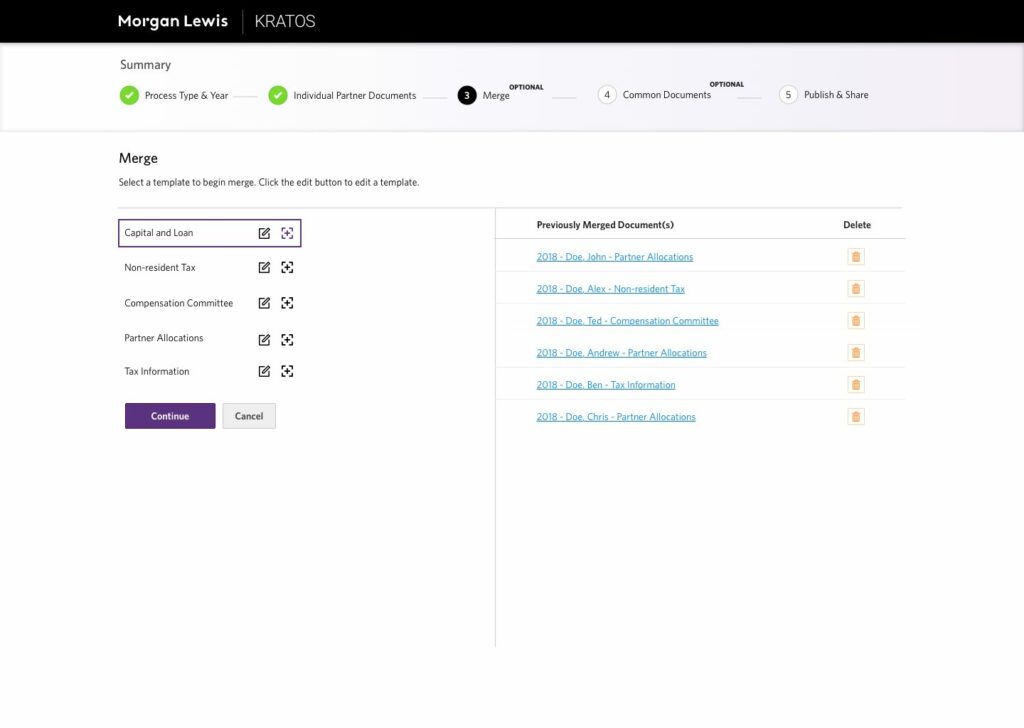
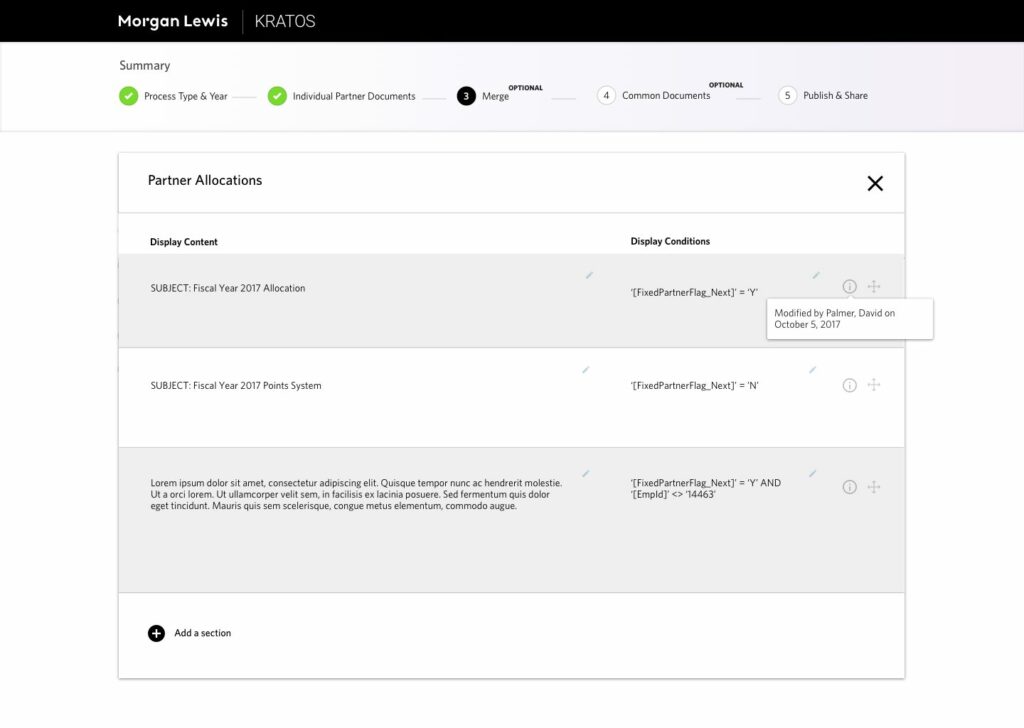
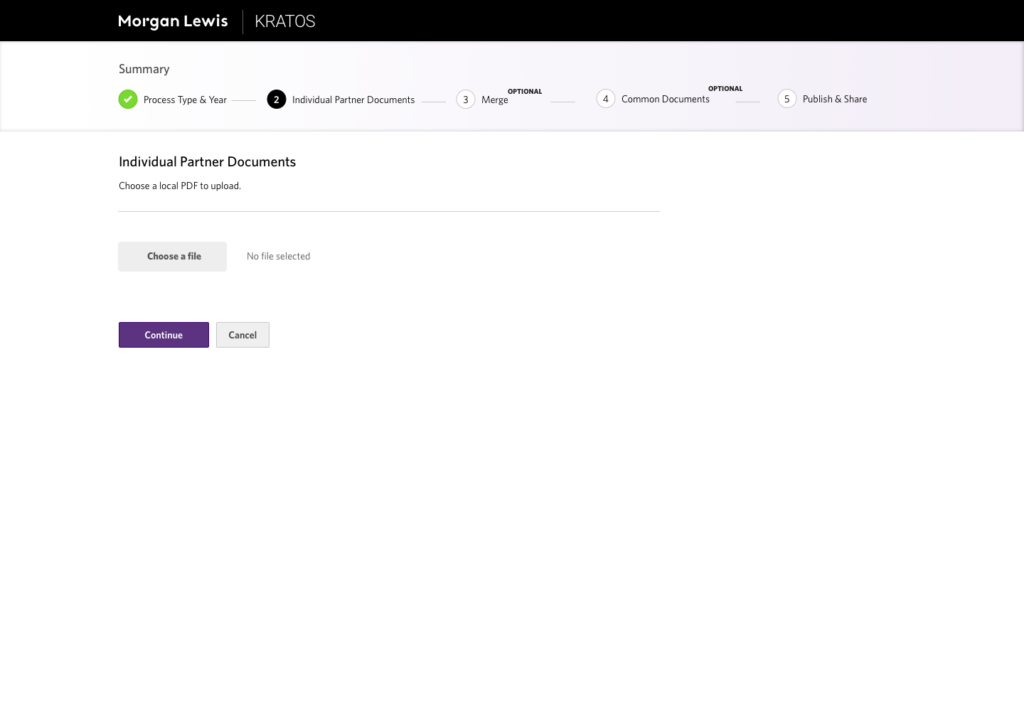
My main project was an internal tool named ‘Kratos’ that would serve to automate a complex, manual workflow used to calculate end of year bonuses and financial earnings.

Discovery and User Research
Objectives
- Research and observe user behaviors amongst senior financial administrators
- Develop a new internal application based on existing ML UI Kit that automates a very manual workflow
- Design document processing features to be intuitive and accessible
Research
- Card sorting
- User Interviews
- Interview Guide
- User Interview Debrief
- Usability testing sessions
Needs
- Ability to process allocation reports (year-end bonuses)
- Step-by-step guide that alleviates pain points from manual workflow
Wants
- Simpler workflow
- Less steps overall
- Easy to use interface
Desires
- For year end reports to take less time
“Define what the product will do before you design how the product will do it.” – Alan Cooper

Challenge
For about a year and a half, multiple stakeholders struggled to develop a new web application that would automate a lengthy, annual process, the production of allocation reports. Allocation reports help determine – among many things – year-end bonuses for firm associates and partners. These reports are produced by financial administrators and require a ton of manual data entry.









Despite all designs being approved for implementation, I wasn’t able to be involved post-handoff. I was essentially excluded from this phase despite attempts to gain more insight into the delays. Plus, other firm projects divided my attention so I wasn’t able to ensure my designs were built correctly. All in all, however, my portion of the project was a success. My key takeaway moving forward, however, was to be very hands on post design approval to ensure all metrics are met.